

Exersify is a personalized platform which motivate individuals to achieve their health and active lifestyle’s goals without inflicting harm to their body and overexert . In this project I was responsible to transfer the ideas to wireframes and create high fidelities screens and implemente the changes to final product.
UX/UI Designer
UX Researcher
Figma
Miro
3 Product Designers
Feb 2020 - May 2020
In a world of healthly lifestyle and fitness, There are hundreds of apps to track users’ calories, weight and exercise progress. However, many of these apps fail to maintain users’ attention in the long run.
To understand better what exactly people need while exercising or doing activities, we conducted 18 user interviews:

Sara:

Alex:

Judy:
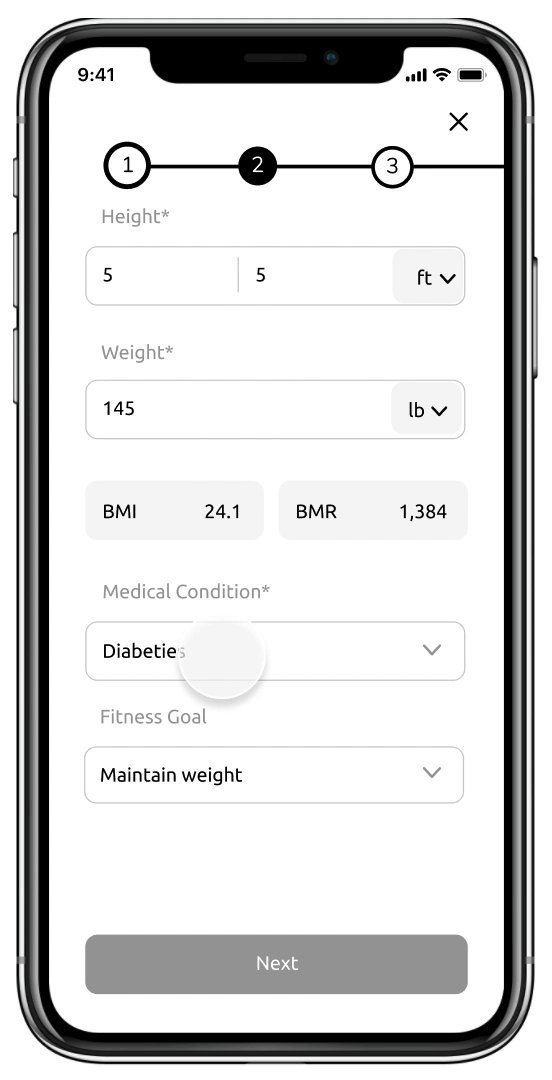
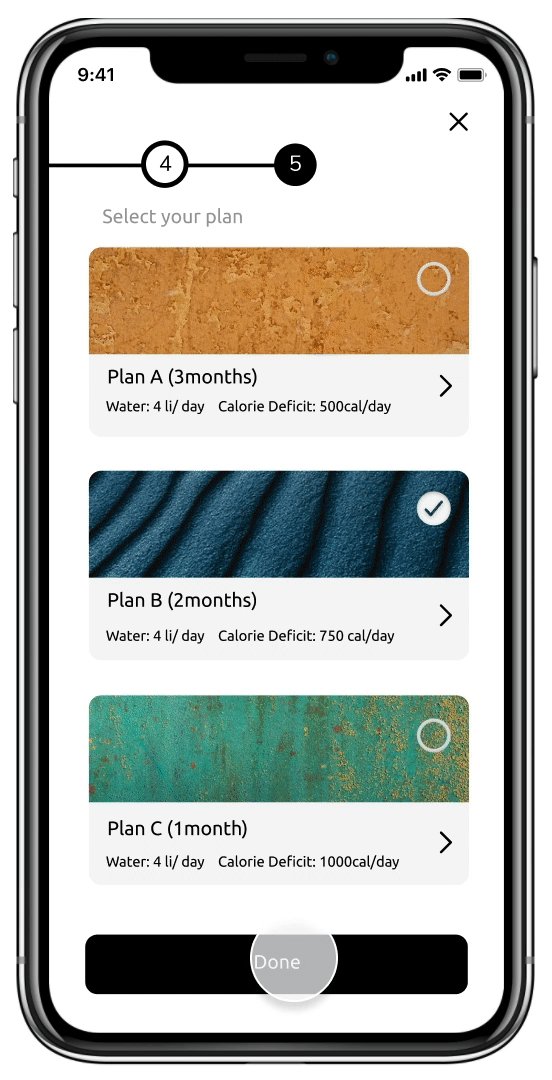
Automatic BMI and BMR calculation based on the body’s vitals like height, weight, BMI, heart rate, & pulse rate. Set fitness goal and progress statistics based on it. Recommended 3 manageable (based on users' needs) plans with different length duration.

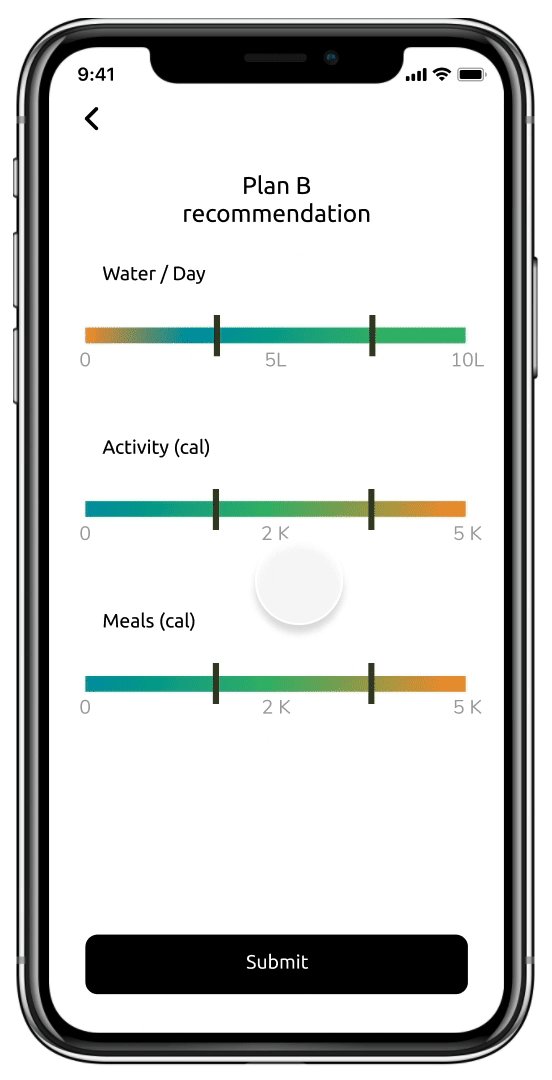
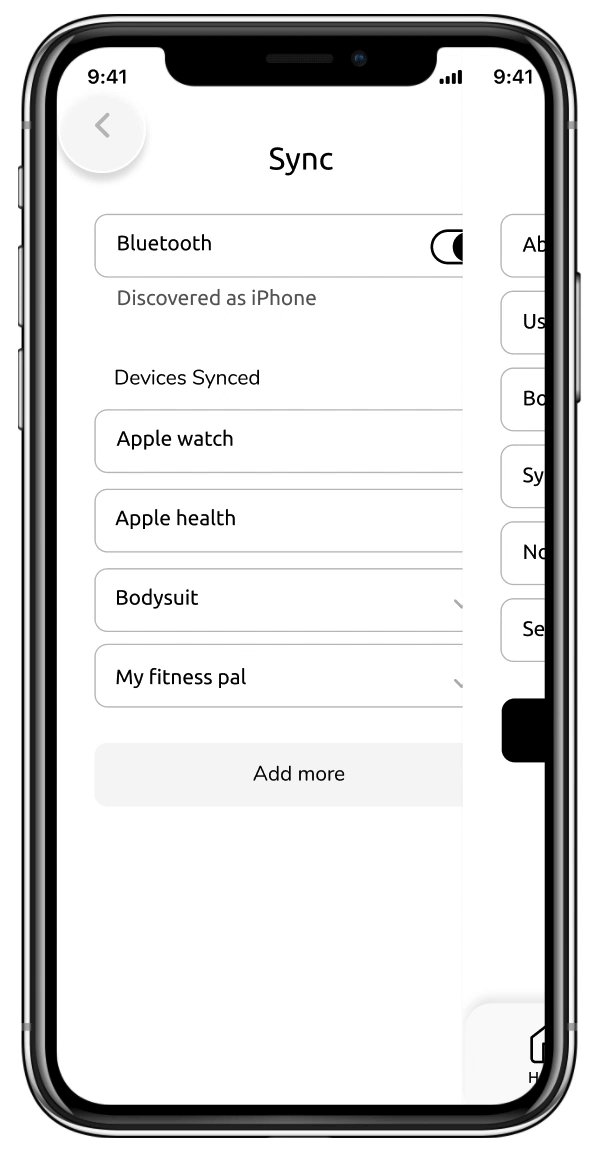
Sync with different smart gadgets in a few steps. Demonstrate the synced gadget on the homepage. Monitoring activity level and heart rate during exercises and infrared light that will measure water in blood.


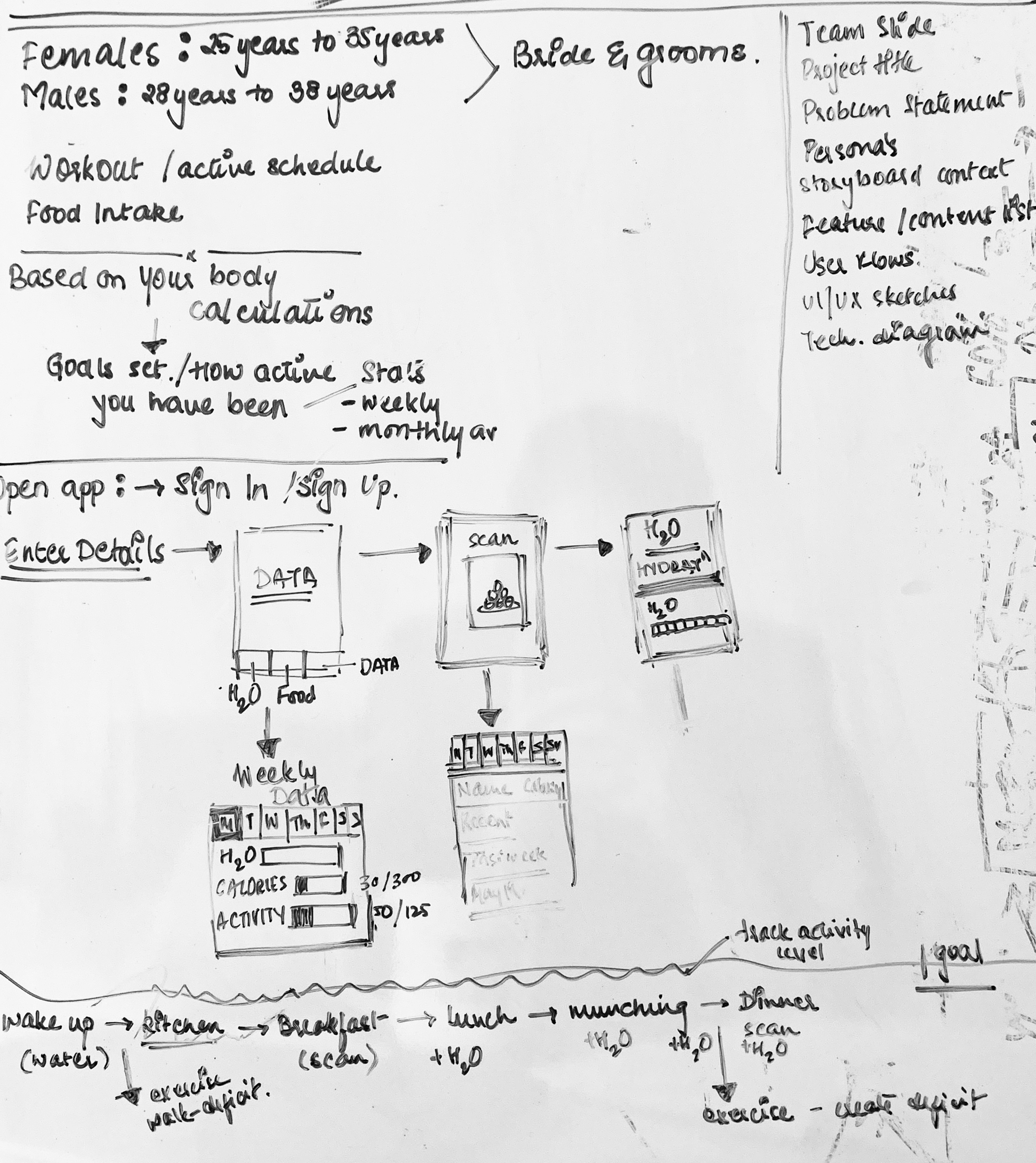
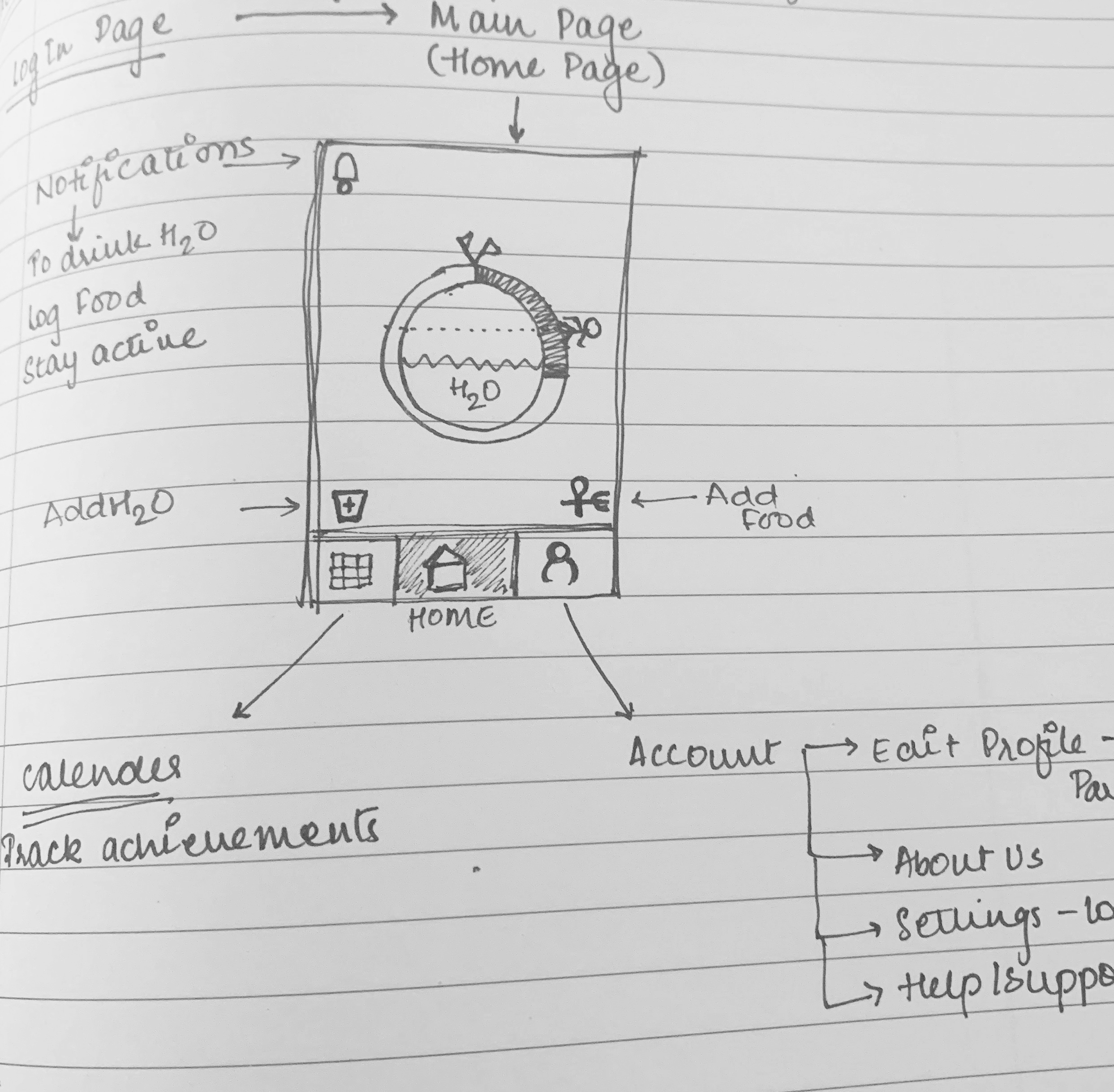
Ideation

Ideation
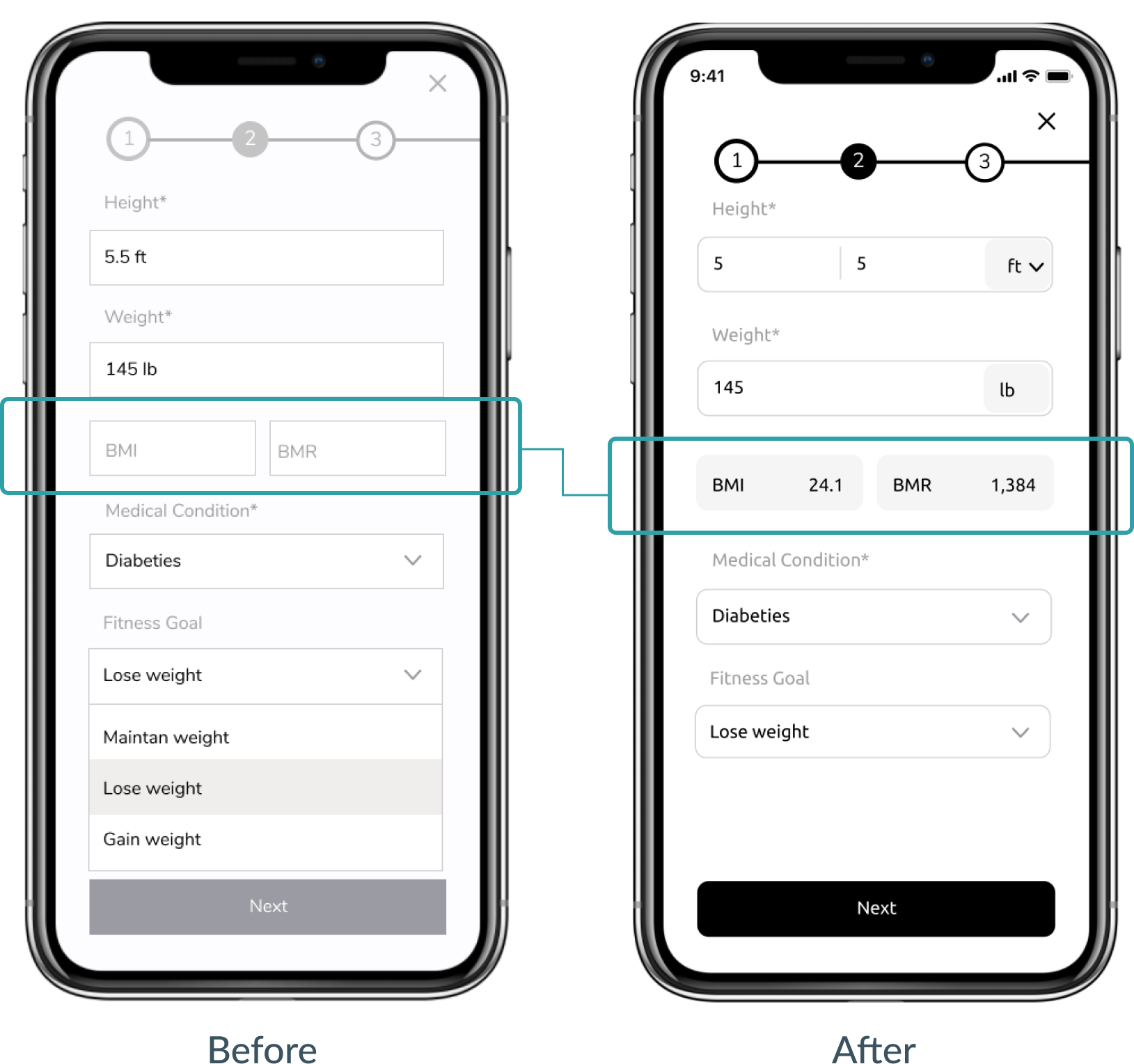
BMR and BMI sections are going to fill automatically after entering the height and weight of the user!
Tester tried to add information to this section because the design was the same as the “active” input fields.
Change and redesign the section to “deactivate” the input field.

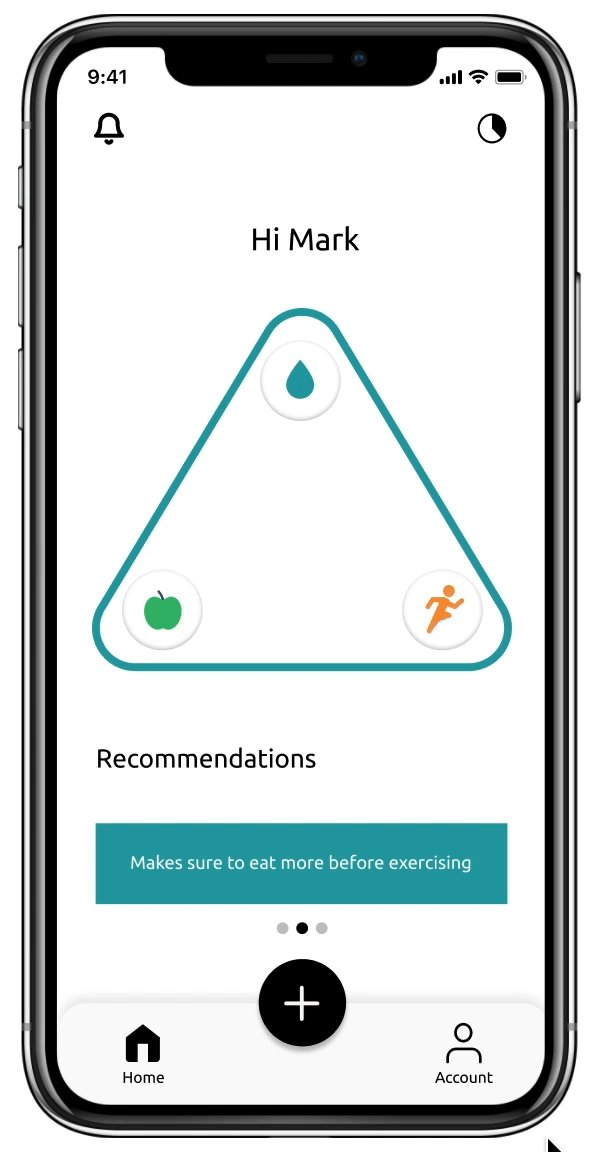
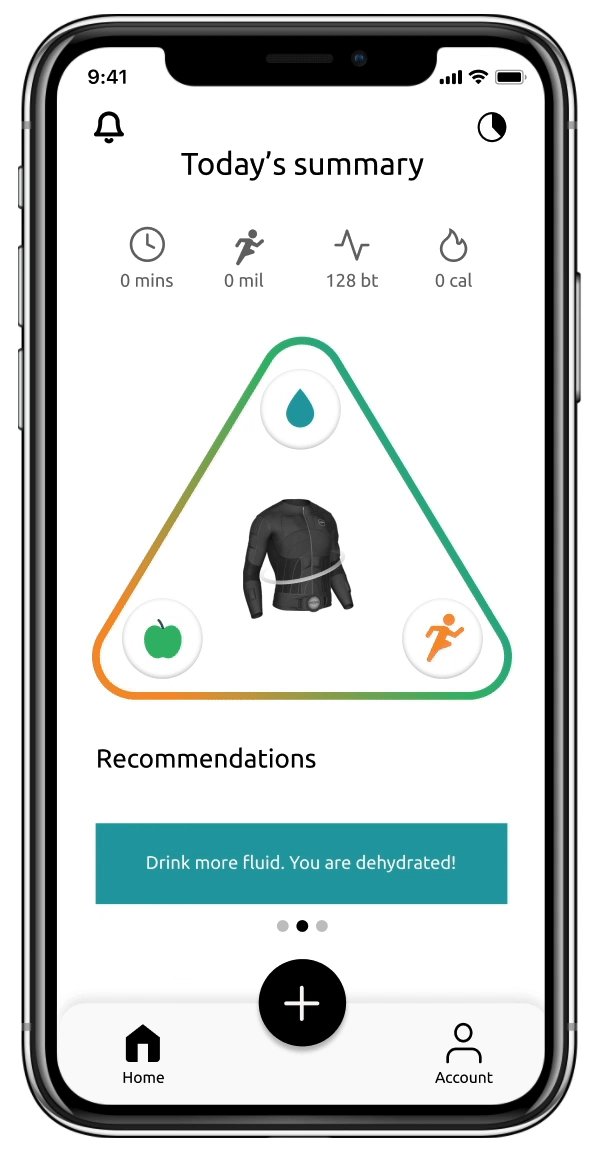
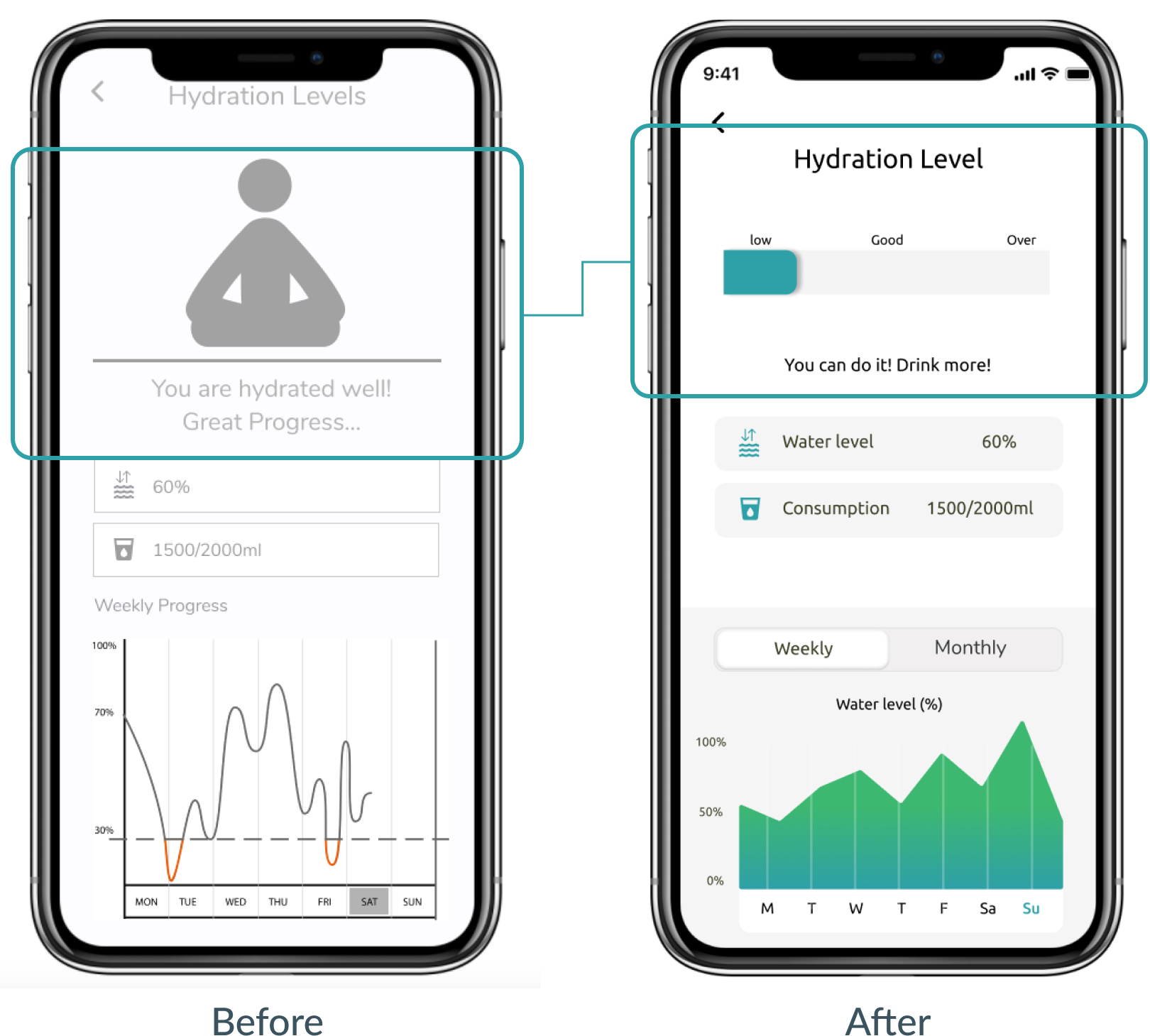
Tester believed is hard to understand the “progress level” by human illustration.
Change and redesign the illustration with a“progress bar” with changing colors during progress.

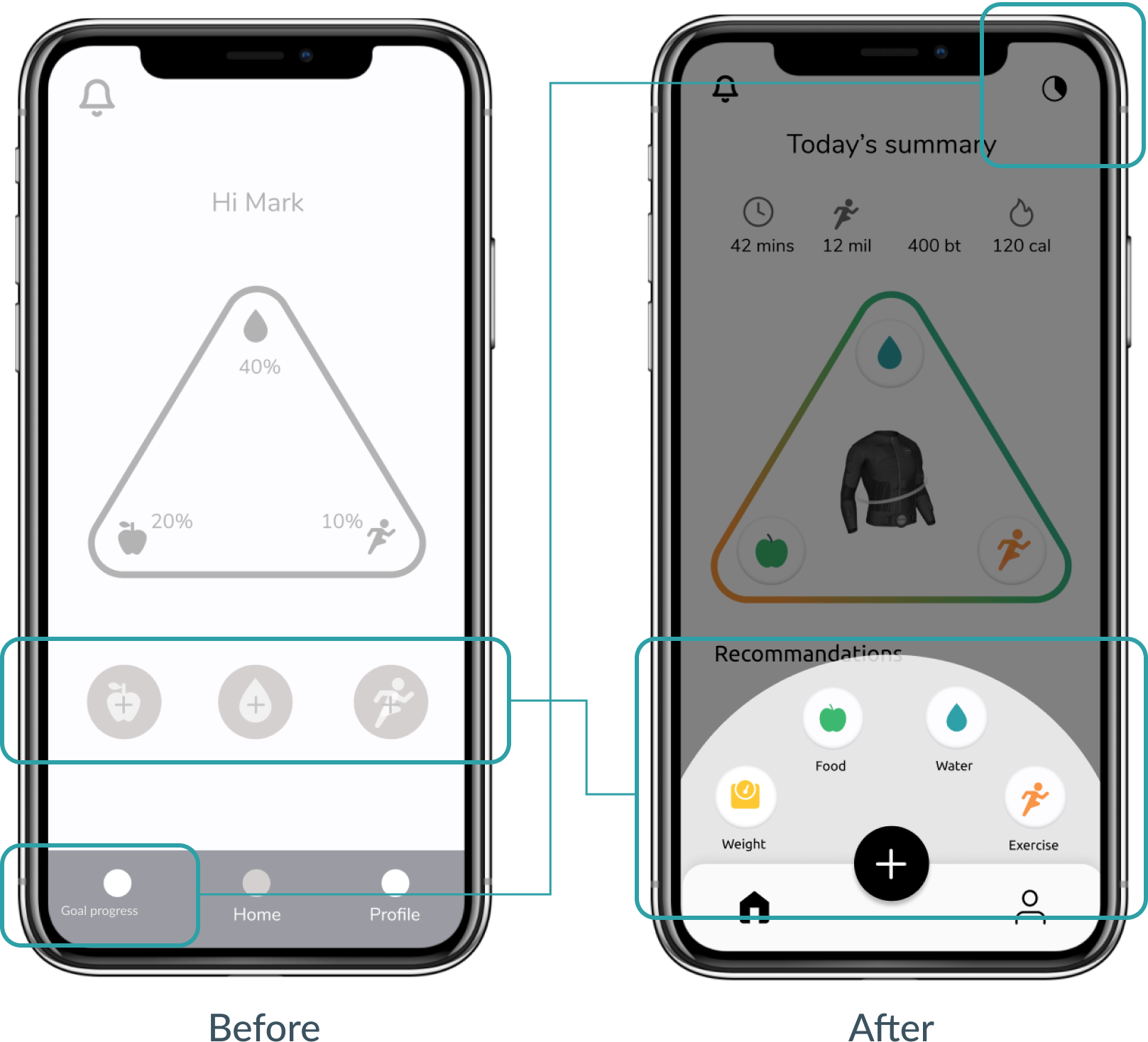
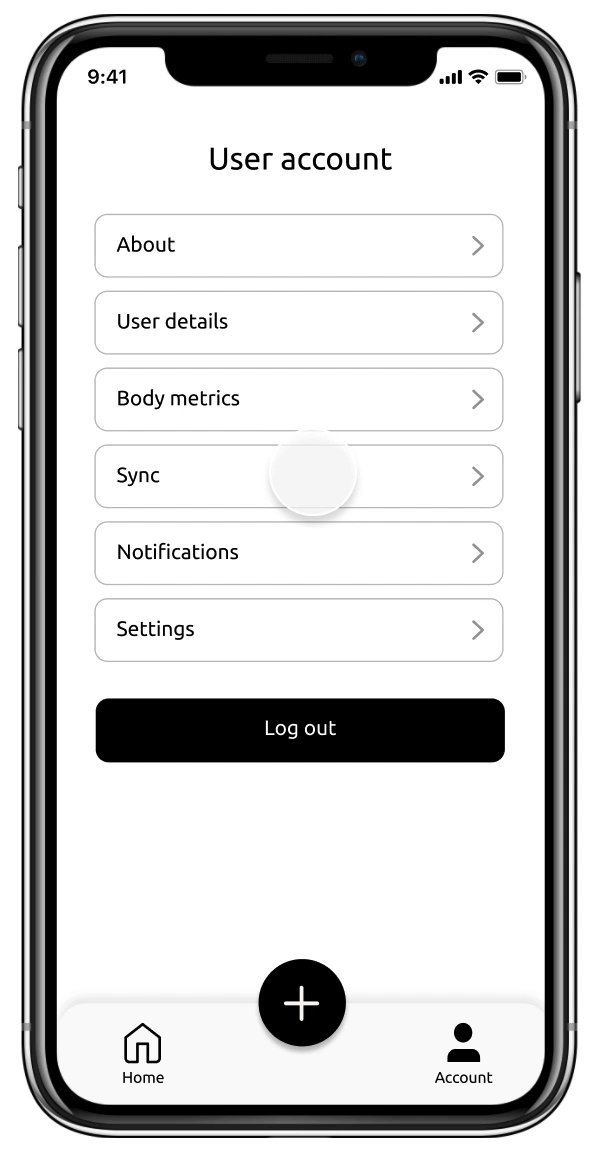
Tester prefers to have access to the “logging section” from all over the app, not just a homepage.
Add the “plus button” to the “navigation bar” to give users better access to the “logging section” by removing and relocating the “fitness progress button” to the top of the homepage.